Grid-Template-Columns Span
Grid-Template-Columns Span - Web to get started you have to define a container element as a grid with display: } the end line can be provided and span used as the start line. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. It is a shorthand of 2 properties: [ | ]] + <line.</p> Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web we can use the span keyword like this instead: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web you use these two properties to join multiple columns together. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's. Web to get started you have to define a container element as a grid with display: Web we can use the span keyword like this instead: Web you use these two properties to join multiple columns together. Write this code in your. Web you can specify the width of a column by using a keyword (like auto) or a length. Web to get started you have to define a container element as a grid with display: Write this code in your. It is a shorthand of 2 properties: The number of columns is determined by the number of values defined in the space. The grid works perfectly, but what if we need to have another grid to have the first. Write this code in your. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. It is a shorthand of 2 properties: Web to get started you have to define a container element as. The number of columns is determined by the number of values defined in the space. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Write this code in your. Web you can specify the width of a column by using a. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web to get started you have to define a container element as a grid with display: Web you use these two properties to join multiple columns together. [ | ]] + <line.</p>. [ | ]] + <line.</p> The number of columns is determined by the number of values defined in the space. Write this code in your. It is a shorthand of 2 properties: Web you use these two properties to join multiple columns together. } the end line can be provided and span used as the start line. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. } the end line can be provided and span used as the start line. It is a shorthand of 2 properties: Web in addition to the ability to place items accurately onto a created grid, the css. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). } the end line can be provided and span used as the start line. Web we can use the span keyword like this instead: [ | ]] + <line.</p> Web you use these two properties to join multiple columns. [ | ]] + <line.</p> Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). It is a shorthand of 2 properties: Write this code in your. Web we can use the span keyword like this instead: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. The number of columns is determined by the number of values defined in the space. } the end line can be provided and span used as the start line. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web you use these two properties to join multiple columns together. Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + <line.</p> Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. It is a shorthand of 2 properties: Web you use these two properties to join multiple columns together. The number of columns is determined by the number of values defined in the space. } the end line can be provided and span used as the start line. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns.HTML Table Grid
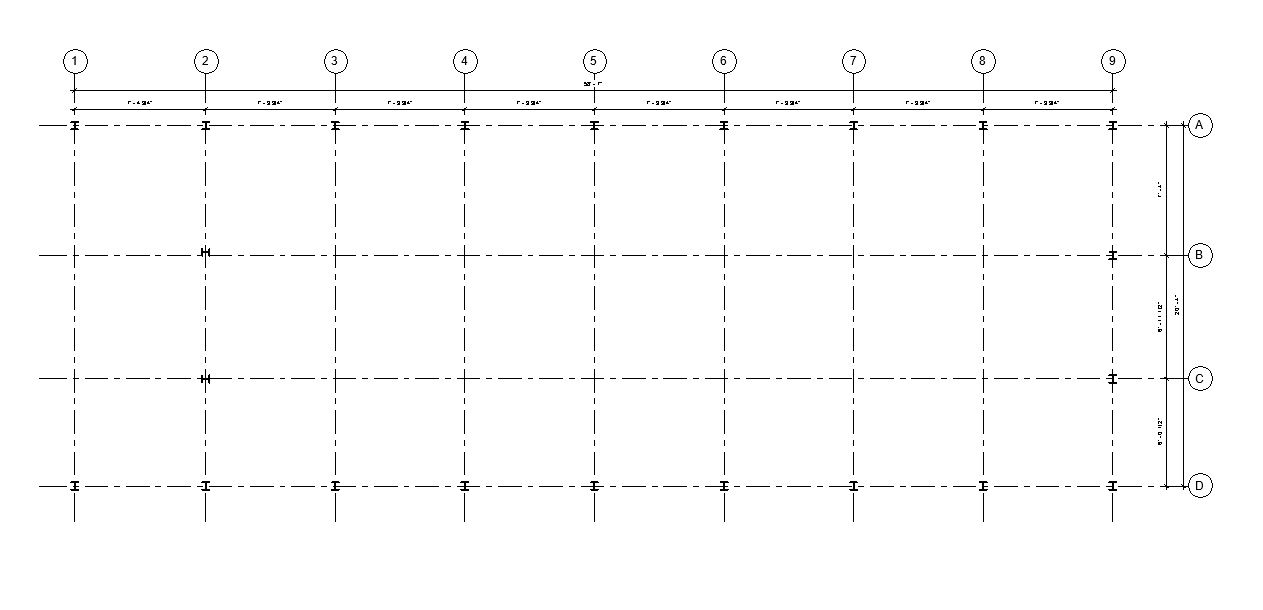
8 Spacing of ongrid columns on the first level of a building design
java Custom Grid View with Row span and Column span Stack Overflow
Understanding CSS Grid Grid Template Areas — Smashing Magazine
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Bootstrap column span 2 rows Stack Overflow
rytebd Blog
gridtemplaterows Archives CSSTricks
10 Chapter 10. Set grids, levels, dimensions, and building columns
CSS Grid Tutorial JavaScript Teacher Medium
Write This Code In Your.
The Grid Works Perfectly, But What If We Need To Have Another Grid To Have The First Column To Be Same As In Another Grid With The Code Shown Above, But It's Another Column To Span.
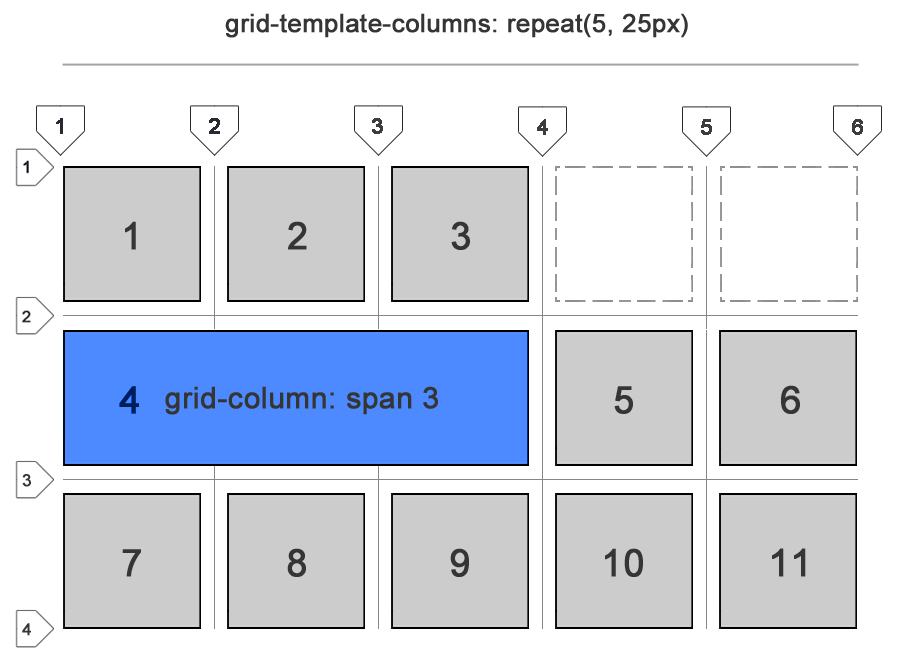
Web We Can Use The Span Keyword Like This Instead:
Related Post: